🖥️ HTML और CSS से अपनी पहली वेबसाइट कैसे बनाएं – Beginners के लिए Step-by-Step गाइड
🔧 HTML और CSS क्या होते हैं?
🔸 HTML (HyperText Markup Language)
यह वेबसाइट का स्ट्रक्चर बनाता है। जैसे एक घर की दीवारें, दरवाज़े और खिड़कियाँ होती हैं, वैसे ही वेबसाइट की हड्डियाँ (skeleton) HTML से बनती हैं।
🔸 CSS (Cascading Style Sheets)
यह HTML के स्ट्रक्चर को सुंदर और आकर्षक बनाता है। यानी रंग, फॉन्ट, लेआउट, एनिमेशन आदि सब कुछ CSS से किया जाता है।
🛠️ ज़रूरी Tools
✅ 1. Code Editor:
👉 VS Code – सबसे पॉपुलर और यूजर फ्रेंडली एडिटर
✅ 2. Browser:
👉 Google Chrome या Mozilla Firefox – आपकी वेबसाइट को देखने के लिए
✅ 3. Live Server Extension (VS Code में):
👉 हर बार फाइल खोलने की ज़रूरत नहीं, सीधे लाइव प्रीव्यू
📄 Step-by-Step: चलिए वेबसाइट बनाते हैं!
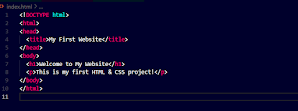
🧱 1. Basic HTML Structure
-
<!DOCTYPE html>: HTML5 डेक्लरेशन -
<html>: पूरी वेबसाइट का container -
<head>: वेबसाइट का hidden हिस्सा (title, meta tags आदि) -
<body>: वेबसाइट का visible हिस्सा
🎨 CSS जोड़ना (Style लाने का टाइम!)
🟢 तीन तरीके होते हैं CSS जोड़ने के:
- Inline CSS
style.css🧑💻 एक Mini Project – "My Profile Website"
📁 Files:
-
index.html -
style.css
💡 HTML Code:
✅ वेबसाइट को GitHub पर अपलोड करें
✅ Responsive Design के लिए आगे चलकर Media Queries सीखें
✅ JavaScript सीखकर वेबसाइट में इंटरएक्शन जोड़ें
🔚 Conclusion
अब आप HTML और CSS की मदद से एक बेसिक लेकिन प्रोफेशनल दिखने वाली वेबसाइट बना सकते हैं। शुरुआत में जितना ज़्यादा प्रैक्टिस करोगे, उतनी जल्दी आप Master बन जाओगे। वेबसाइट बनाना सिर्फ कोडिंग नहीं, क्रिएटिविटी भी है। ❤️
Web Development
-
HTML Tutorial
-
CSS Guide
-
Beginner Web Design
-
Coding in Hindi
-
Ankur's Digital Diary
-
Website Kaise Banaye
-
Tech Blog Hindi
-
Learn Coding
-
Frontend Development







Comments
Post a Comment